React Developer Tools
Use React Developer Tools to inspect React components, edit props and state, and identify performance problems.
நீங்கள் கற்றுக்கொள்ள போவது
- How to install React Developer Tools
Browser extension
The easiest way to debug websites built with React is to install the React Developer Tools browser extension. It is available for several popular browsers:
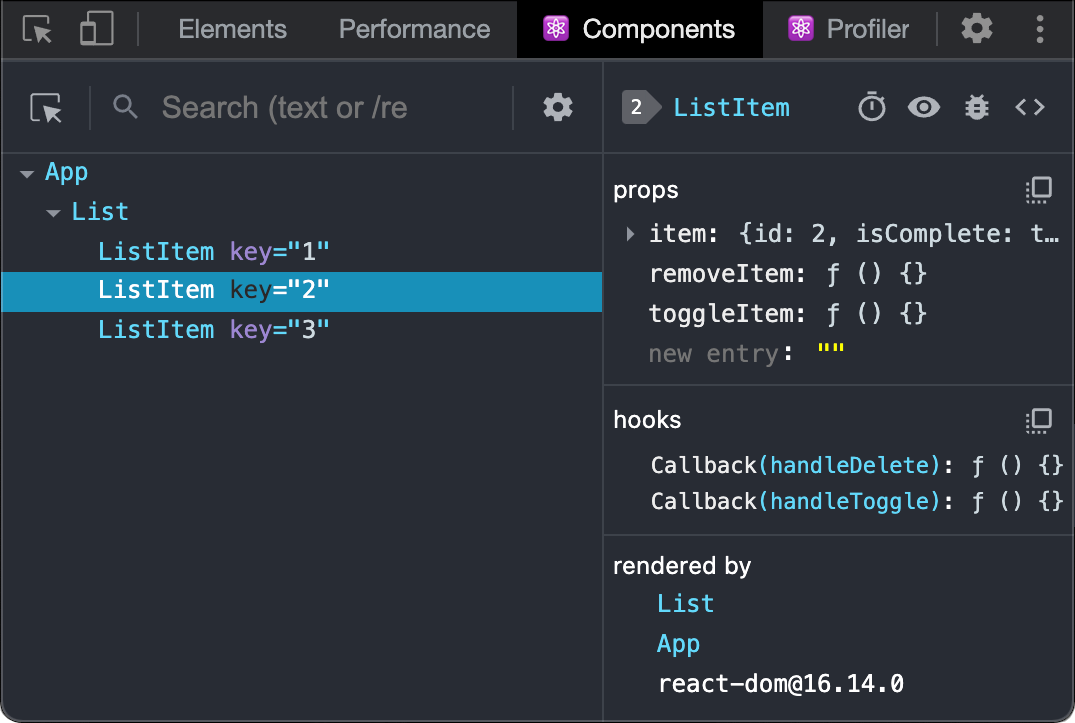
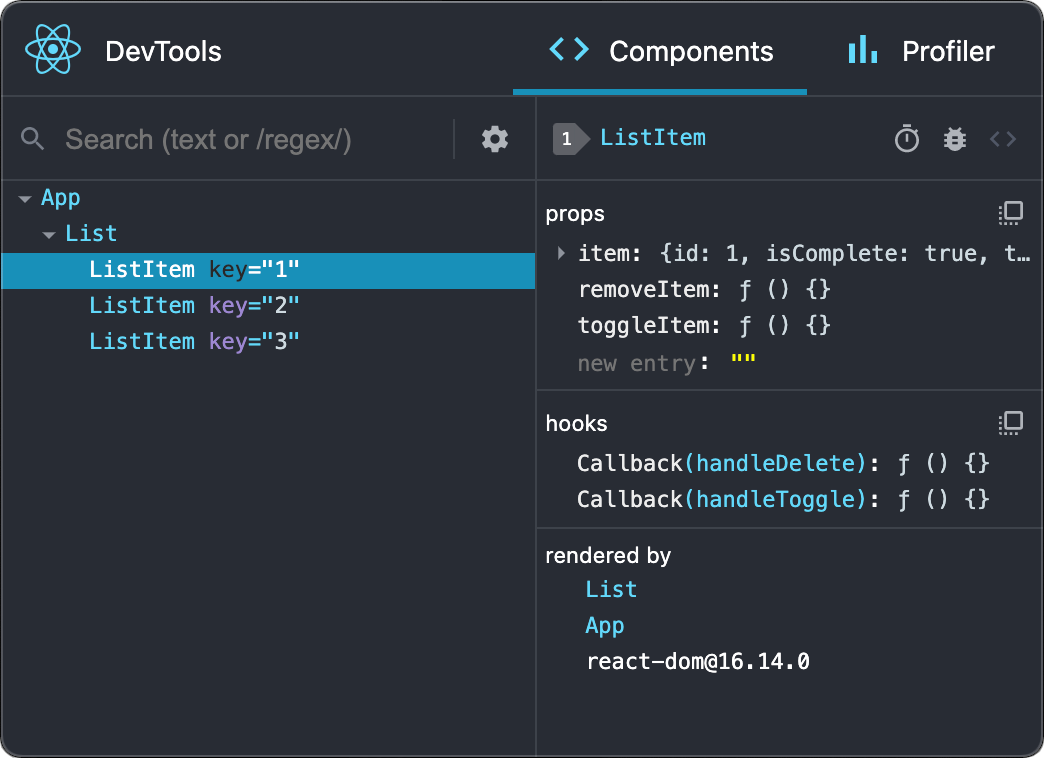
Now, if you visit a website built with React, you will see the Components and Profiler panels.

Safari and other browsers
For other browsers (for example, Safari), install the react-devtools npm package:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsNext open the developer tools from the terminal:
react-devtoolsThen connect your website by adding the following <script> tag to the beginning of your website’s <head>:
<html>
<head>
<script src="http://localhost:8097"></script>Reload your website in the browser now to view it in developer tools.

Mobile (React Native)
React Developer Tools can be used to inspect apps built with React Native as well.
The easiest way to use React Developer Tools is to install it globally:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsNext open the developer tools from the terminal.
react-devtoolsIt should connect to any local React Native app that’s running.
Try reloading the app if developer tools doesn’t connect after a few seconds.